css图文混排畅思网络公司解读_css图文混排畅思网络公司全称(2025年01月精选)
css实现图文混排CSDN博客CSS 3之图文混排效果css图文混排CSDN博客html5/CSS/盒子模型/<div>/实现一个图文混排的网页效果/动手实践div图文混排CSDN博客使用HTML实现图文混排CSDN博客html5/CSS/盒子模型/<div>/实现一个图文混排的网页效果/动手实践div图文混排CSDN博客CSS 3之图文混排效果css图文混排CSDN博客网页设计与网站规划 作业04 图文混排效果图文混排 作业CSDN博客图文混排实例网页设计图文混排案例CSDN博客html5/CSS/盒子模型/<div>/实现一个图文混排的网页效果/动手实践div图文混排CSDN博客html图文混排html图文混排代码CSDN博客如何使用HTML进行一个简单的图文混排html图文混排CSDN博客HTML图文混排(css)与网页设计内容整理html文章排版代码案例CSDN博客CSS浮动十:float设计初衷:图文混排css图文混排换行CSDN博客使用HTML实现图文混排CSDN博客图文混排实例网页设计图文混排案例CSDN博客CSS浮动十:float设计初衷:图文混排css图文混排换行CSDN博客设计并制作图文混排网页,网页效果如下html图文混排怎么做CSDN博客图文混排实例网页设计图文混排案例CSDN博客图文混排海报模板设计图文混排模板设计素材下载千库网如何使用HTML进行一个简单的图文混排html图文混排CSDN博客如何使用HTML进行一个简单的图文混排html图文混排CSDN博客图文结合的居中方式css 图文混排垂直居中CSDN博客网页设计与网站规划 作业16 css图文混排css中图文混排浮动案代码CSDN博客如何使用HTML进行一个简单的图文混排html图文混排CSDN博客深入解析 CSS 布局:普通文档流、脱离文档流、浮动及图文混排 爱创造【网页风格】简约多彩图文混排公司介绍 项目简介第八弹寒烨星站酷ZCOOL简单的图文混排页面设计制作一个关于班级介绍的图文混排页面编程CSDN博客科技质感四项图文混排PPT单页比格设计网页CSS图文混排例子制作八仙过海制作 文档之家HTML网页设计基础——图文混排web图文混排左右CSDN博客网页CSS图文混排例子制作八仙过海制作文档之家UGUI中Text和TextMeshPro实现图文混排方式ugui 图文混排CSDN博客网页设计中图文混排的技巧Word模板下载编号ldybnzvy熊猫办公html5/CSS/盒子模型/<div>/实现一个图文混排的网页效果/动手实践div图文混排CSDN博客如何使用HTML进行一个简单的图文混排html图文混排CSDN博客。
html入门第019课 css元素横向排列就这么简单哔哩哔哩bilibilicss里的 :nthchild 选择器更高级的用法 #css #css3 #网页教程 抖音第13课:CSS是什么东东?12.初识CSS第二篇 Wps学习 图文混排图形的魅力(三) 抖音css实现的响应式布局,图文混合页面html前端源码哔哩哔哩bilibiliHTML&CSS入门实战(18)图文环绕混排设计哔哩哔哩bilibilihtml 入门 第20课 css应用技巧display元素横向排列哔哩哔哩bilibiliHTML5+CSS3案例实战|新闻图文混排案例哔哩哔哩bilibiliJAVA全套教学之DIV+CSS 网页制作 案例实战 图文混排(1)哔哩哔哩bilibili
最新视频列表

html入门第019课 css元素横向排列就这么简单哔哩哔哩bilibili
在线播放地址:点击观看

css里的 :nthchild 选择器更高级的用法 #css #css3 #网页教程 抖音
在线播放地址:点击观看

第13课:CSS是什么东东?
在线播放地址:点击观看

12.初识CSS
在线播放地址:点击观看

第二篇 Wps学习 图文混排图形的魅力(三) 抖音
在线播放地址:点击观看

css实现的响应式布局,图文混合页面html前端源码哔哩哔哩bilibili
在线播放地址:点击观看

HTML&CSS入门实战(18)图文环绕混排设计哔哩哔哩bilibili
在线播放地址:点击观看

html 入门 第20课 css应用技巧display元素横向排列哔哩哔哩bilibili
在线播放地址:点击观看

HTML5+CSS3案例实战|新闻图文混排案例哔哩哔哩bilibili
在线播放地址:点击观看

JAVA全套教学之DIV+CSS 网页制作 案例实战 图文混排(1)哔哩哔哩bilibili
在线播放地址:点击观看
最新图文列表
最新素材列表
相关内容推荐
专栏内容推荐
- 788 x 630 · png
- css实现图文混排-CSDN博客
- 851 x 844 · png
- CSS 3之图文混排效果_css图文混排-CSDN博客
- 1056 x 1014 · png
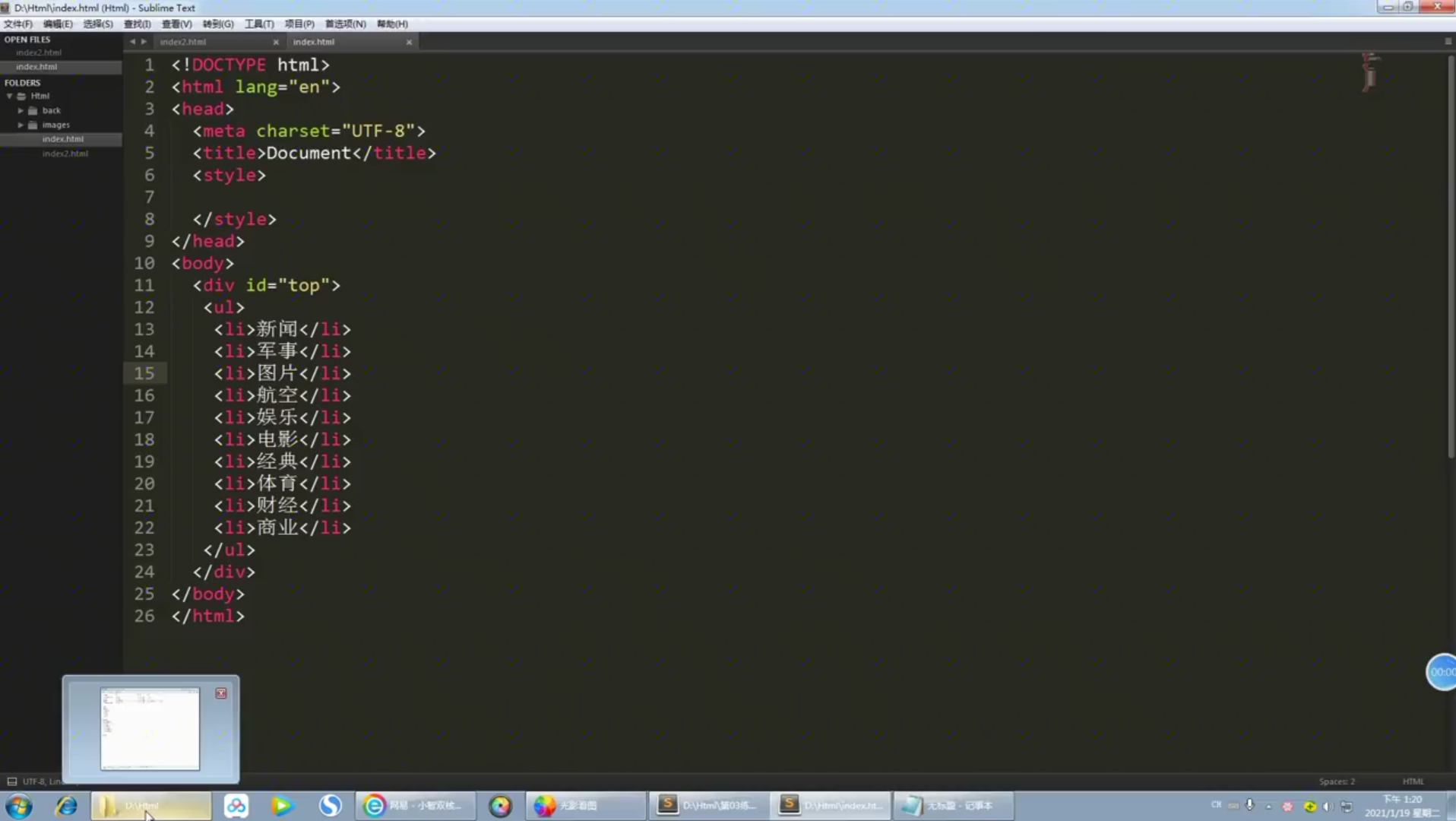
- html5/CSS/盒子模型/<div>/实现一个图文混排的网页效果/动手实践_div图文混排-CSDN博客
- 1373 x 684 · png
- 使用HTML实现图文混排-CSDN博客
- 1780 x 1116 · png
- html5/CSS/盒子模型/<div>/实现一个图文混排的网页效果/动手实践_div图文混排-CSDN博客
- 629 x 858 · png
- CSS 3之图文混排效果_css图文混排-CSDN博客
- 1920 x 1043 · png
- 网页设计与网站规划 作业04 图文混排效果_图文混排 作业-CSDN博客
- 1486 x 540 · png
- 图文混排实例_网页设计图文混排案例-CSDN博客
- 1656 x 824 · png
- html5/CSS/盒子模型/<div>/实现一个图文混排的网页效果/动手实践_div图文混排-CSDN博客
- 1616 x 1090 · png
- html图文混排_html图文混排代码-CSDN博客
- 1535 x 992 · png
- 如何使用HTML进行一个简单的图文混排_html图文混排-CSDN博客
- 604 x 470 · png
- HTML图文混排(css)与网页设计内容整理_html文章排版代码案例-CSDN博客
- 775 x 224 · png
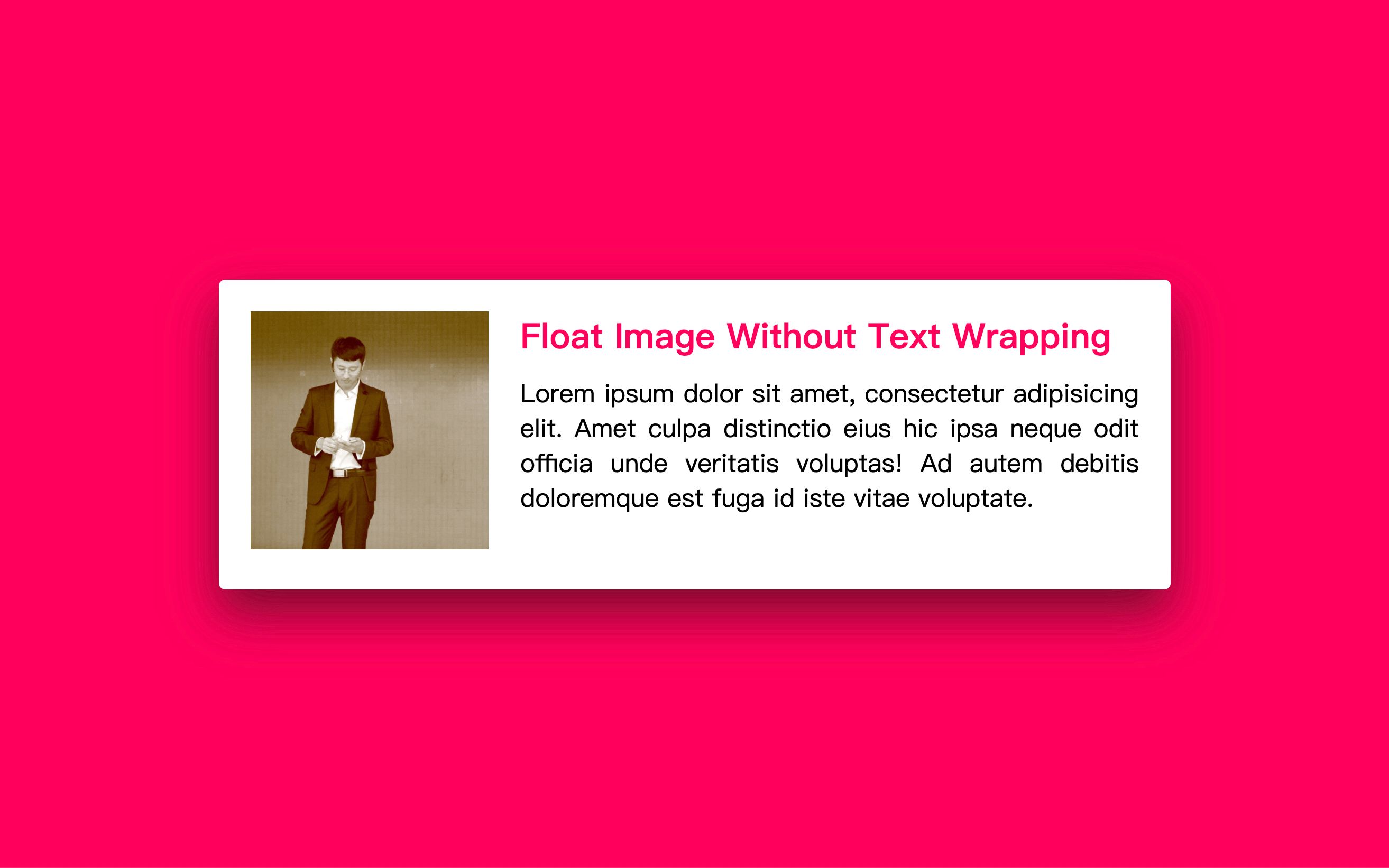
- CSS浮动十:float设计初衷:图文混排_css图文混排换行-CSDN博客
- 1830 x 658 · png
- 使用HTML实现图文混排-CSDN博客
- 650 x 242 · png
- 图文混排实例_网页设计图文混排案例-CSDN博客
- 1365 x 593 · png
- CSS浮动十:float设计初衷:图文混排_css图文混排换行-CSDN博客
- 1892 x 851 · png
- 设计并制作图文混排网页,网页效果如下_html图文混排怎么做-CSDN博客
- 1183 x 658 · png
- 图文混排实例_网页设计图文混排案例-CSDN博客
- 800 x 3078 · jpeg
- 图文混排海报模板设计-图文混排模板设计素材下载-千库网
- 1525 x 594 · png
- 如何使用HTML进行一个简单的图文混排_html图文混排-CSDN博客
- 1199 x 482 · png
- 如何使用HTML进行一个简单的图文混排_html图文混排-CSDN博客
- 366 x 238 · png
- 图文结合的居中方式_css 图文混排垂直居中-CSDN博客
- 1920 x 955 · png
- 网页设计与网站规划 作业16 css图文混排_css中图文混排浮动案代码-CSDN博客
- 448 x 326 · png
- 如何使用HTML进行一个简单的图文混排_html图文混排-CSDN博客
- 656 x 451 · png
- 深入解析 CSS 布局:普通文档流、脱离文档流、浮动及图文混排 - 爱创造
- 958 x 720 · jpeg
- 【网页风格】简约多彩图文混排公司介绍 项目简介-第八弹_寒烨星-站酷ZCOOL
- 1920 x 779 · png
- 简单的图文混排页面设计_制作一个关于班级介绍的图文混排页面编程-CSDN博客
- 960 x 540 · png
- 科技质感四项图文混排PPT单页-比格设计
- 945 x 1123 ·
- 网页CSS图文混排例子制作-八仙过海制作 - 文档之家
- 1476 x 733 · png
- HTML网页设计基础——图文混排_web图文混排左右-CSDN博客
- 921 x 738 · png
- 网页CSS图文混排例子制作-八仙过海制作_文档之家
- 1917 x 741 · png
- UGUI中Text和TextMeshPro实现图文混排方式_ugui 图文混排-CSDN博客
- 780 x 1102 · jpeg
- 网页设计中图文混排的技巧Word模板下载_编号ldybnzvy_熊猫办公
- 710 x 354 · png
- html5/CSS/盒子模型/<div>/实现一个图文混排的网页效果/动手实践_div图文混排-CSDN博客
- 1337 x 693 · png
- 如何使用HTML进行一个简单的图文混排_html图文混排-CSDN博客
随机内容推荐
三林注册网络公司
推荐电商的网络公司
广州合优网络公司怎么样
岳阳网络公司顶16火星下拉
广电网络公司集客部工作计划
2017年4月网络公司
双丝网络公司
网络公司工资什么时候发
长丰县网络公司
定西经验丰富的网络公司报价
瑞兴网络公司
德保县网络公司
融创收购网络公司
绥化网络公司首选5火星下拉
江门广电网络公司
赣州网络公司首选28火星
做网络公司怎么做
洛阳腾飞网络公司
广东沙师弟网络公司
绥化网络公司首推6火星
网络公司成本入什么科目
山海图网络公司
微微网络公司
建设网站找网络公司
上海哪里有网络公司
三林注册网络公司
佳运网络公司王永利
飞翔鸟科技网络公司
山东圣店网络公司
阜新网络公司询问5火星下拉
贵州广电网络公司的地址
仁怀市广电网络公司招聘信息
华为网络公司领导
西安提供小程序的网络公司
邵阳网络公司选择12火星
资金融通网络公司
岳阳网络公司皆选6火星
网络公司员工离职后怎么办
苏州哪划算网络公司
网络公司推广汹云速捷优秀
免费注册网络公司
代理的网络公司如何运营
心动网络公司被封
河北楚云网络公司
房屋怎么加入网络公司
网络公司功能分区
搜索网络公司名称
南宁网络公司泰安大厦
中山网胜网络公司
青岛市开发区网络公司
2009年投资网络公司
丝路优选网络公司
湖南想做网络公司流程
展盛网络公司怎么样
长治网络公司首选24火星
山东广电网络公司年终奖
自己开了个网络公司
湖南草花互动网络公司招聘
网络公司摆放
陕西广电网络公司 靖边
经纬时代网络公司
湖南通信网络公司
湖南怀化有线网络公司尹
杭州网络公司企业
商业网络公司经营一年
广州千喜网络公司
网络公司办公室装饰图片
茂名百度网络公司
福建哪个网络公司好
阜阳恒广网络公司是做什么的
合肥网络公司执照
广州一橘网络公司旗下医院
杭州网络公司前十名
杨陵广电网络公司
深圳市点赞网络公司
优倍快网络公司介绍
南宁易达讯网络公司投简历
丽水网络公司立荐2火星
茂名代办网络公司注册
阿里互助网络公司
陕西美农网络公司
网络公司战略选择
凤岗牛商网络公司
潍坊黑骏马网络公司怎么样
物流网络公司
南岗网络公司
烟台网络公司优惠政策
外宝购成都网络公司
江苏猎宝科技网络公司
牡丹江联合网络公司故障报修电话
柳州网络公司推荐2火星下拉
网络公司使用白板的优点
网络公司短信模板
贵州广电网络公司披露财务报告
贵州广电网络公司披露财务报告
上海维弗网络公司怎么样
甘肃兰州市网络公司
长沙星沙九神网络公司
网络公司地推互联网公
玉溪网络公司佳选20火星
深圳民网网络公司
赛尔网络公司测薪要多久
网络公司建议的整改意见
020开头阿里巴巴网络公司电话
郑州网络公司运营
网络公司阶段发展战略
网络公司宣传范本
怎么向网络公司投诉
关于网络公司组织结构图
深圳网络公司赖嘉垚
比中企动力好的网络公司
游逸科技网络公司官网圣树之光
信阳网络公司推荐10火星
上海网络公司程序员工资待遇
网络公司设计院
广电网络公司职工工资考核
网络公司有诈骗的吗
包头每每网络公司
梧州网络公司首荐6火星下拉
贵阳网络公司找21火星
融创游戏网络公司
合利泰网络公司
合肥网络公司皆选3火星下拉
华林逸墅附近网络公司
岷县网络公司
陕西广电网络公司 靖边
池州网络公司都选4火星下拉
四川达州广电网络公司
北京好好开车科技网络公司
邢台铭鑫网络公司
盐城思科网络公司在哪里
扬州淄博网络公司工作室
泰安一百平网络公司办公室实拍
丹东网络公司就找9火星
海南比特计算机网络公司
斑马网络公司 谷志磊
精弘网络公司
友塔网络公司待遇
湖里玄鹿网络公司
浙江丽水网络公司
武汉广致网络公司
厚美德网络公司
盛情网络公司平台有什么
安庆网络公司首选5火星下拉
昌都网络公司就找9火星
公安打击网络公司
贵州政达网络公司
北仑网络公司报价
北京锐捷网络公司招聘
莆田网络公司询问5火星
网络公司数据分析工作内容
普洱网络公司推荐6火星下拉
泗洪广电网络公司招牌
网络公司项目6
南昌网络公司顶16火星下拉
关于网络公司的财务论文
铜仁网络公司就推14火星
2017年网络公司寒冬
锦绣年华网络公司
苏州泓顺网络公司
丽水网络公司首荐26火星
游戏网络公司公司简介
普洱网络公司选择4火星下拉
衡水网络公司选择哪家的好
旺苍网络公司李小波
湖南匠子空间网络公司
惠州蚂蚁网络公司
南京溧水最好的网络公司
盛大网络公司投诉号码
兴县广电网络公司举报电话
通辽网络公司鱼刺系统排名
举报白日梦网络公司
比较拽的网络公司名字
星星网络公司
斜太网络公司
麻江县网络公司
益阳聚梦互娱网络公司主
河南环岳网络公司
西安妙动网络公司
双鸭山网络公司就选19火星
陇西网络公司招聘
方田网络公司简介
忆墨轩网络公司怎么样
昭通网络公司首选6火星
河南久久网络公司
网络公司方案封皮
网络公司转让有风险吗
泰安网络公司网站怎么优化
湖北广电网络公司刘红
宕昌顺鑫网络公司
临汾网络公司立荐18火星
杭州鱼跃网络公司
北京好好开车科技网络公司
驻马店绍兴网络公司
疯魔网络公司
固安丰汇网络公司
聊城科创大厦网络公司
济南商汇网络公司
凤庆网络公司电话
福州网络公司比较大
今日热点推荐
Origin将停运
和平精英地铁新赛季开荒攻略
向大国工程建设者致敬
带着最后一个月的工资回家过年
自带新年好运的水果
电子亲人等你回家吃饭
杨紫哭出来漫画飙泪
杨子直播间回应近期争议
漂白赵今麦离家出走被绑架
尹锡悦出庭 发言40分钟
浏阳烟花带戏神上大分
陈震在伦敦偶遇警匪追逐大片
登陆少年TFING合唱等你的回答
格力辟谣董明珠被停职审查
用诗经氓打开国色芳华秦胜意
上海GDP超5万亿意味着什么
重昭茯苓约定一起面对未来
漂白连环杀人案原型
裴擒虎祥瑞亨通新皮肤
白鹿敖瑞鹏真的拍了体型差
洛杉矶山火烧掉四个月GDP
李荣浩就实体专辑少字道歉
第五人格蛇五新春
王者荣耀春节活动前瞻
SpaceX星舰飞船解体有多震撼
我有节目献给春节
我说回家好累你说打车
胡彦斌在再见爱人里的清醒发言
大福跟秦胜意割袍断义
李昀锐米兰人气
李小冉哭着跟刘晓庆道歉
世界共享华服之美
大奉打更人是懂怎么刀人的
全世界都在过中国年
周琦被驱逐
白月梵星再现诡异变脸术
王者蛇年限定皮肤主题公布
请把中国美食分享给外国人
向世界展示中式美学的魅力
全世界都在做鸡蛋羹
一条视频看完七年抖音梗
就等你回家了
给全世界展示中华戏曲之美
各地民俗准备上场了
美国网友挑战做中国菜
我被一阵风困在这里
埃文凯尔穿唐装给中国网友拜年
时代峰峻新年音乐会
王星越卢昱晓一分钟恋人手势舞
王之一指模仿挑战
【版权声明】内容转摘请注明来源:https://www.txweb.com/ei2nhz_20250119 本文标题:《css图文混排畅思网络公司解读_css图文混排畅思网络公司全称(2025年01月精选)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.145.70.108
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)