HTML 核心篇:第一个网页
原创HTML 核心篇:第一个网页
原创




好了,做完准备工作,我们就正式开始快乐的编程吧。🥳
第一个网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>扩展: 这里可以通过使用vscode的快捷键 !+回车键或者在文件中打出 html:5 + 回车,快速生成基本的HTML页面结构 注意⚠️:html文件的文件结束名是
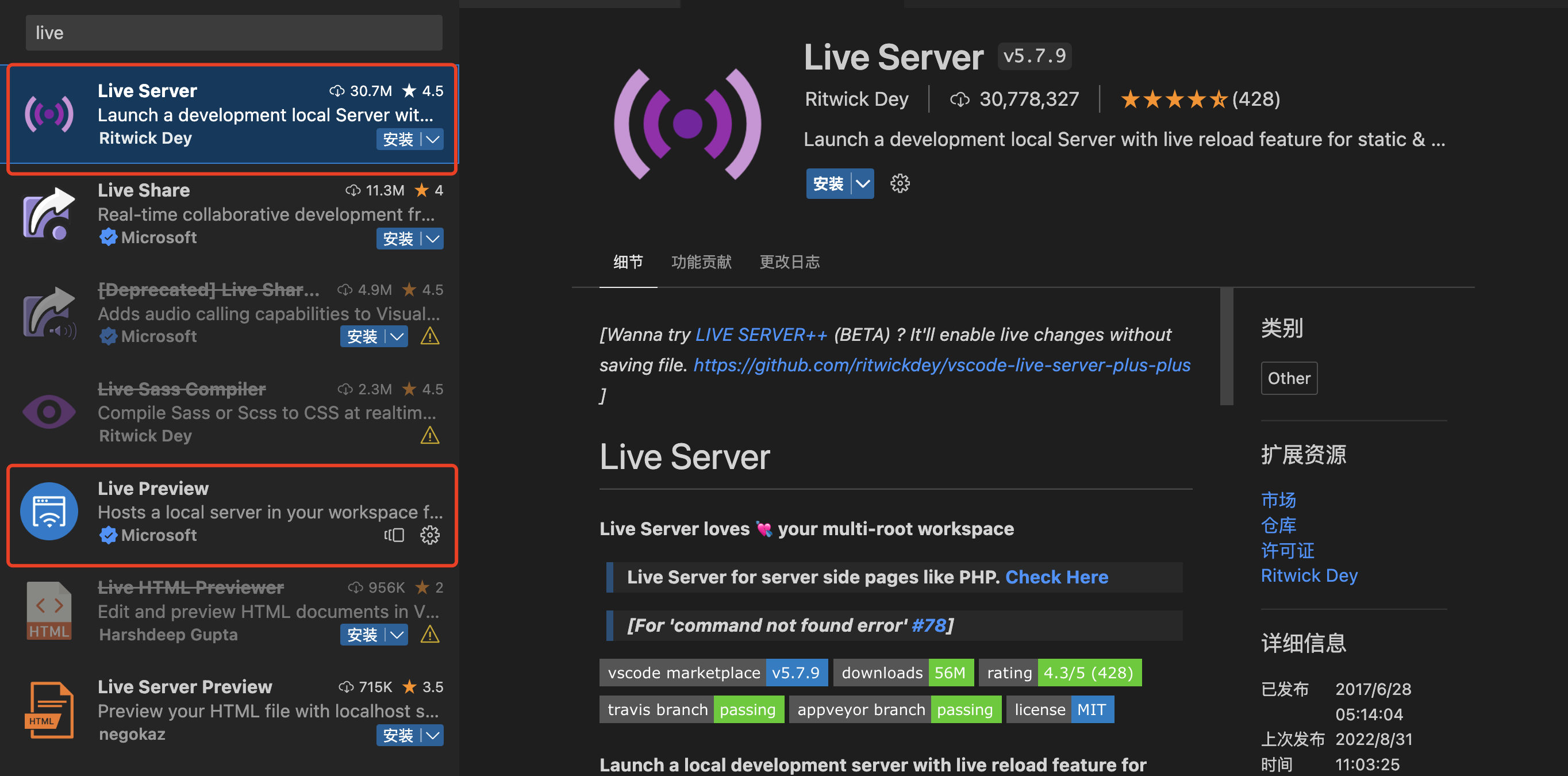
.html,就像你使用电脑的文本编辑器创建一个文本文件的结束名是.txt的文件前加上对应的icon图标,除了美观、使项目结构更清晰外,没有任何用处,后期我会在介绍vscode插件时更详细的介绍这个Icon图标插件。image.pngimage.png
注释
注释为代码的阅读者提供帮助,注释不参与运行
在HTML中,注释使用如下格式书写:
<!-- 注释内容 -->
元素
扩展:其他叫法:标签、标记
<!-- a 标签 -->
<a href = "https://www.taobao.com"></a>
<!-- title 标签 -->
<title>标题</title>标签整体:element (元素)
元素 = 起始标记(begin tag) + 结束标记(end tag) + 元素内容 + 元素属性
属性 = 属性名 + 属性值
属性的分类:
- 局部属性:某些元素特有的属性
- 全局属性:所有元素通用
<meta charset="UTF-8">
有些元素没有结束标记,这样的元素叫做:空元素
空元素的两种写法:
<meta charset="UTF-8"><meta charset="UTF-8" />
元素不能相互嵌套
例:
<div>
<span></span>
<a></a>
</div>
<!-- 可以✅ --><div>
<span>
</div>
</span>
<!-- 不可以❌ -->衍生出以下叫法:
父元素、子元素、祖先元素、后代元素、兄弟元素(拥有同一个父元素的两个元素)标准的文档结构HTML:页面、HTML文档
<!DOCTYPE html>
文档声明,告诉浏览器,当前文档使用的HTML标准是HTML5。不写文档声明,将导致浏览器进入怪异渲染模式。
<html lang="en"></html>
根元素,一个页面最多只能一个,并且该元素是所有其他元素的父元素或祖先元素。HTML5版本中没有强制要求书写该元素。
lang属性:language,全局属性,表示该元素内部使用的文字是使用哪一种自然语言书写而成的。
<head></head>
文档头,文档头内部的内容,不会显示到页面上。
<meta>
文档的元数据:附加信息。
charset:指定网页内容编码。
简要介绍下计算机方面的知识:
计算机怎么识别二进制:计算机中,低压电(0~2 V)0,高压电(2~5 V)1,表示2,使用10,计算机中,只能存储数字。所以需要设计一种标准,让文字和数字进行对应,间接的让计算机可以识别文字。
比如:a —— 97, A —— 64,可以理解为计算机中有一部字典大全,这部字典大全做字符编码表,GB2312,GBK
UTF-8 是 Unicode 编码的一个版本
<title>Document</title>
网页标题
<body></body>
文档体,页面上所有要参与显示的元素,都应该放置到文档体中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小明的网购之旅</title>
</head>
<body>
<h1>买个东西吧</h1>
<a href="https://www.taobao.com">淘一下👉</a>
<!-- 元素的嵌套 -->
<div>
<p>假货,拒绝退款😅</p>
</div>
<h1>卸载</h1>
</body>
</html>标题渲染:

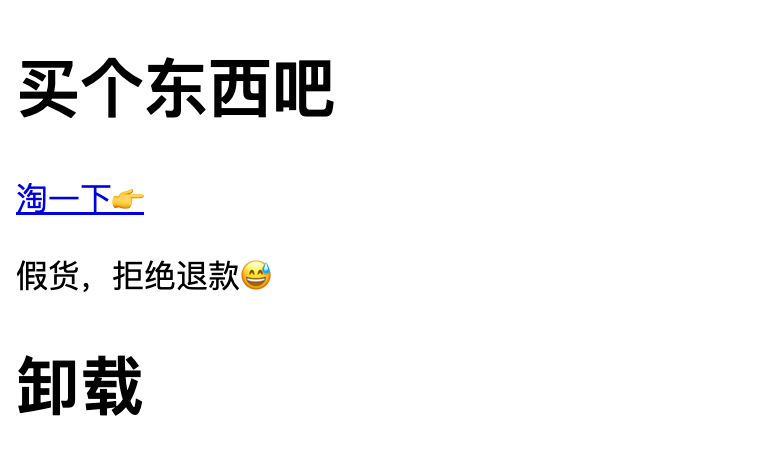
网页渲染:

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。