CSS 布局:40个教程、技巧、例子和最佳实践
前言: 布局是WEB开发一个重要的课题,进入XHTML/CSS后,使用TABLE布局的方式逐渐淡出,CSS布局以众多优点成为主流,本文将介绍40个基于CSS的web布局的资源和教程。文章的出处在http://www.noupe.com/css/css-layouts-40-tutorials-tips-demos-and-best-practices.html。文中的不少的例子在一本经典的CSS书籍 《CCS: The Missing Manual, 2nd Edition》中都可以找到,据我所知,第二版在中国没有翻译出版。你可以从 这里下载英文版(不过需要注册个用户名)
正文
基于CSS的布局能提供更灵活布局方式和更强的用户视觉体验。一些重要技巧和关键点可以帮助初学者理解CSS布局的基础和本质。这也是本文成文的原因 ——找到那些完美的布局,完全灵活的,等高栏和工作完美的布局。
因此下面这个列表就是我们整理了网络上关于基于CSS布局的一些技巧,教程和最佳实践的列表。
当然你也可能对下面这些和CSS相关的主题有兴趣:
The 7 CSS Hacks that we should use
Using CSS to Do Anything: 50+ Creative Examples and Tutorials
Using CSS to Fix Anything: 20+ Common Bugs and Fixes
CSS 布局教程
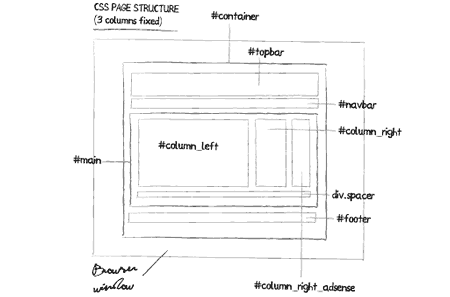
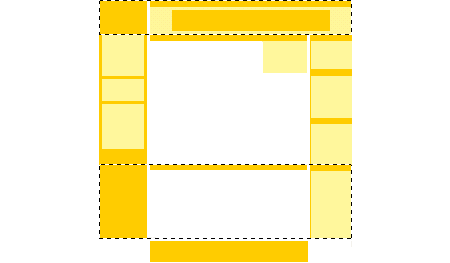
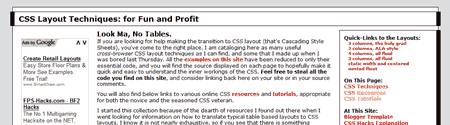
1- 使用CSS完成三栏固定布局结构- 这篇文章解释了如何实现一个基于的HTML/CSS来设计一个简单的带有基本要素(顶部的logo条,导航条,文本区,定义分类的中部栏,右边侧栏插入google的120X600的广告区)的固定三栏页面布局。

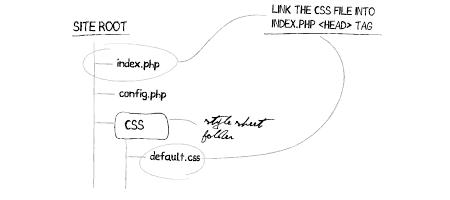
2- 使用CSS设计页面布局- 如何使用CSS文件来为你的站点设计页面布局。

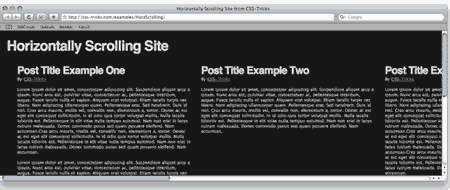
3- 如何创建一个水平布局的站点- 创建不同于常规的水平布局的站点技术(译者注:水平布局,客户体验也就仁者见仁了)

例子 查看这里 | 下载
4- 超级简单的两栏布局- 创建不同于常规的水平布局的站点技术(译者注:这里是原作者笔误吧和上面的内容一样).

例子 查看这里 下载
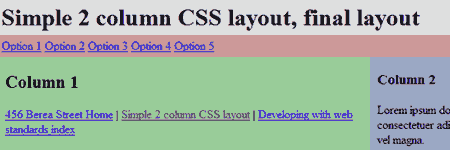
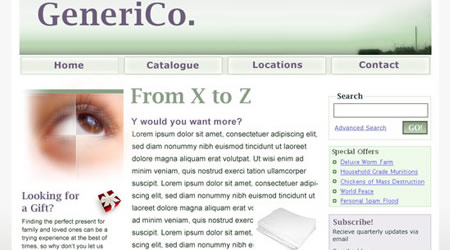
5- 简单两栏CSS布局- 这是一个创建简单两栏布局的教程。这种布局包含了一个标题区,一个水平导航条,主内容区,边侧栏,和页脚区。并且这个布局是水平居中的。

例子 查看这里
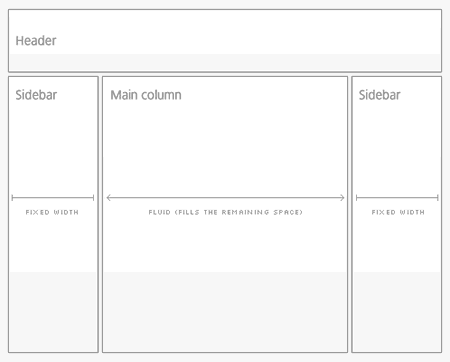
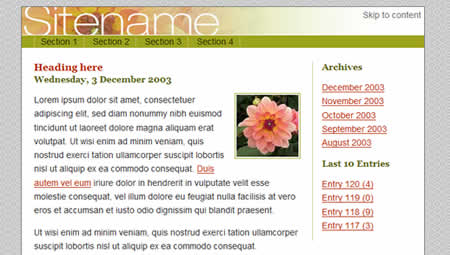
6- 圣杯布局(The holy grail layout) – 3栏布局会有一些问题 ,这篇文章讨论了一种三栏布局——两栏固定宽度边侧栏加上一栏变宽中栏布局,保证了页面的良好结构和清晰。

例子 查看这里
7- CSS居中101- 如何使用CSS完成居中一个固定宽度的布局
使用CSS,通过下面两条规则完成对id为container的DIV所包含的内容居中
|
1
2
3
4
|
<
body
>
<
div
id
=
"container"
> ...entire layout goes here...
</
div
>
</
body
>
|
|
1
2
3
4
5
6
7
8
|
body {
text-align
:
center
;
}
#container {
margin
:
0
auto
;
width
: xxxpx;
text-align
:
left
;
}
|
8- 从头创建CSS布局- 这个指南通过创建一个全功能的 CSS布局来一步步教你入门CSS布局。

9- 非主流!多栏布局- 多栏布局,等高栏(每一列的高度都相等),固定或变宽中央区,简洁标记,CSS 。(译者注:原文作者的图配的和上图一样)

例子 查看这里
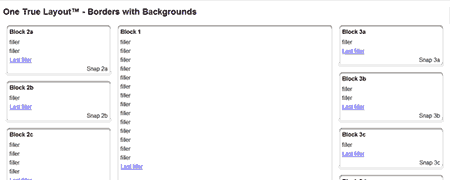
10- 创建天下无双的CSS布局- 高灵活性布局,等高栏,跨栏垂直摆放元素。本文告诉你通过何等手段完成这些目标,并使用它们创建天下无双的CSS布局(译者注:原文是One True Layout ,不知道怎么翻译,就天下无双吧。)

查看这里
11- 从PSD到HTML,手把手完成WEB设计-从Photoshop到完整HTML,全过程手把手教会你。

例子 查看这里 | 下载
12- 5个XHTML/CSS技巧 – 5个CSS技巧帮助你完成从基于表格的布局到基于CSS的布局。
13- 设计一个基于CSS的模板 – 这是一个教你创建基于CSS的模板页的基础教程。这个教程由下面几个部分构成:第一部分覆盖了在Photoshop CS*中的创建导航条按钮,第二部分:创建背景接下来的清单是标题和页面布局,最后的部分在XHTML和CSS中实现。

下载
14- 使用CSS布局跳出常规布局- 如果你理解了基于表格布局的工作方式,你能通过合并或拆分表格创建你随心所欲的布局。就这个目标(同时支持灵活性和可维护性),CSS能够提供比基于表格更多地东西。Jina Bolton的教程解释如何达到这个目标。

15- 高级CSS教程:手把手- 这个教程的终极目标创建一个CSS布局,这个CSS布局精确地重组了原有使用table的WebReference.com的布局。

16- 了解CSS布局的6个关键要素-本文讲述了6件基于CSS布局需要了解的事情:盒模型(Box Model),浮动栏(Floated Columns) (译者注:float是WEB布局最重要的一个属性了)。使用Em来设置尺寸(Sizing Using Ems),图片替换(Image Replacement),浮动导航和Sprintes。
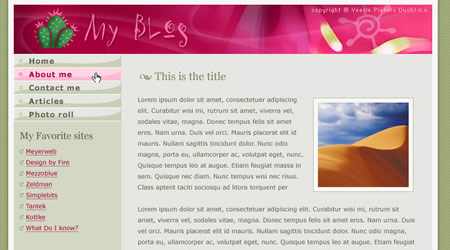
17- 你会犯这些常见的博客布局错误吗?-讨论4个博客布局中常见而且易修复的错误。
18- 页面布局-CSS页面布局中的浮动元素和定位元素实践指导。
你可以查看这些例子: Absolute Position within a relative box two floated boxes和 using a border to provide the background for a column
19- Site in an Hour- 使用复杂CCS布局完成简单的工作。

关于布局的最佳资源
下面的大多数这些资源不需要许可就能直接使用,然而,其中的一些需要先发邮件确认一下是否可以使用这些资源。因此,在使用之前最好先检查资源的版权信息。
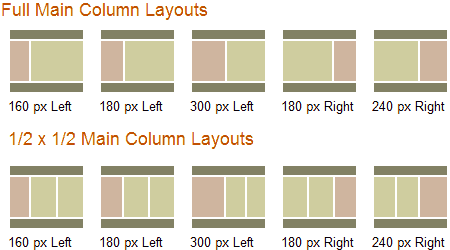
20- 简单CSS页面布局- 这里有一套2栏和3栏的CSS布局。

你可以通过这里查看这些样例 Liquid three column layout, Left aligned, set width and Liquid insanity.
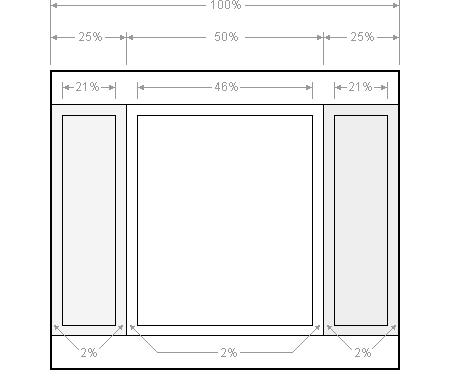
21- 完美的三栏变宽布局(百分比定宽度)The Perfect 3 Column Liquid Layout (Percentage widths)- 没有CSS hack(译者注:不知道怎么翻译,点击 这里查看解释). 良好地收索引擎优化.无图. 无Javascript. 跨浏览器 和IPHONE设备兼容

你可以通过这里查看样例 Liquid three column layout, Left aligned, set width 和 Liquid insanity. (译者注:这里的链接和上面重复了,哎,原文的错误吧)
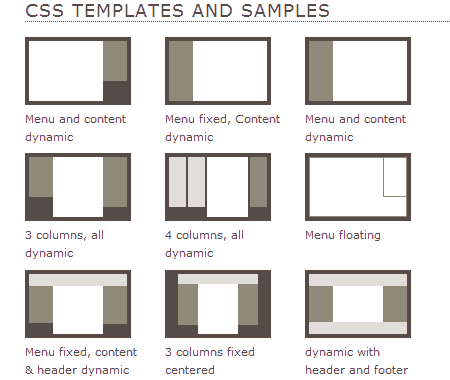
22- CSS模板和样例

你可以通过这里查看这些样例 3 columns fixed centered, fixed Box totally centered and 3 columns, all dynamic
23- IM 布局- IM 布局是一种简单地的CSS布局系统,IM布局提供了全A级的浏览器的支持。

你可以通过这里查看这些样例: The Holy Grail 3 Column Layout, The Classic Blog Layout 和 The Multi Column Layout.
24- CSSplay - CSS布局列表

你可以通过这里查看这些样例: Cross browser FIXED, Three columns and CSS Frame – The Holy Grill.
25- Layoutgala - 基于同样的的标记l得到最大数量的不同的布局方式。没有CCS hack,没有CSS workaround ,良好的浏览器兼容性。40种不同布局。

你可以通过这里查看这些样例: Three fixed Columns, Three percentage columns and Liquid, three columns, hybrid widths (吐槽:没有等高,不好看).
26- Glish- 许多有用的跨浏览器布局技术

你可以通过这里查看这些样例: 3 columns, the holy grail, 2 columns, ALA style and 3 columns, all fluid
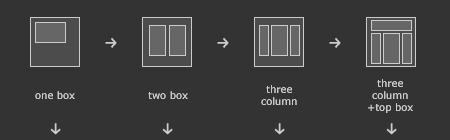
27- Thenoodleincident- CSS 从简单的单盒到3盒并增加一个顶部条,所有都是变宽。

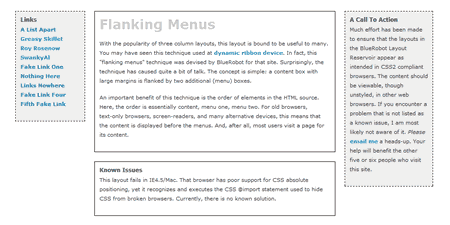
28- The Layout Reservoir- 很多有用的CSS布局技术

你可以通过这里查看这些样例: 2 columns – left menu, 3 columns – flanking menus和 Auto-width Margins .
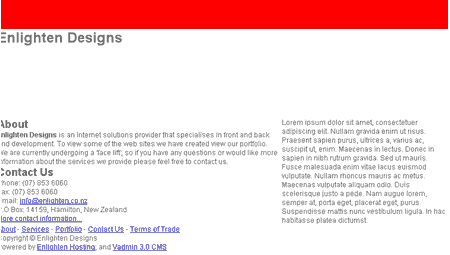
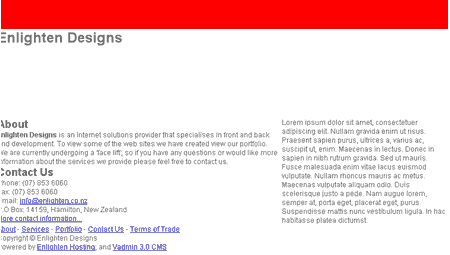
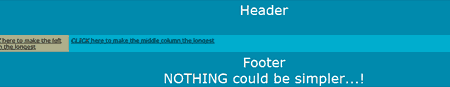
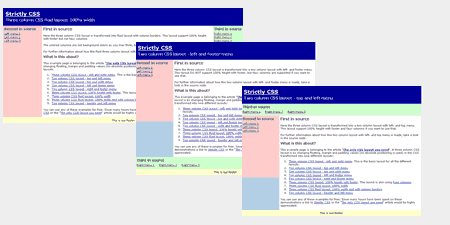
29- The only CSS layout you need- 在这篇文章中将会为你展现10个基于同一的HTML的不同的的布局。

你可以通过这里查看这些样例: Three column CSS layout – left and right menu, Two column CSS layout – top and left menu 和 Three column CSS fluid layout: 100% width
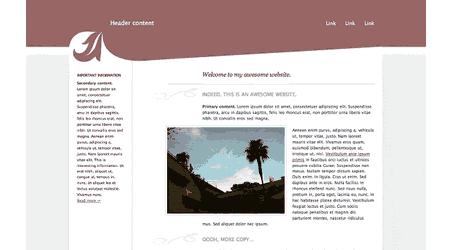
30- 另一个多栏布局-是一个创建当代流行的变宽的浮动布局的XHTML/CSS框架。这是一个多功能实用的布局。
点击 这里下载.
31- Liquid Designs- 使用XHTML和CSS的变宽设计库。
最佳实践
如果你需要寻找一些布局灵感,你可以从下面的网站链接中找到。这些站点演示了CSS布局如何应用于不同类型的网站。查看这些网站是如何分成2栏或3栏,或混合宽栏和窄栏布局。
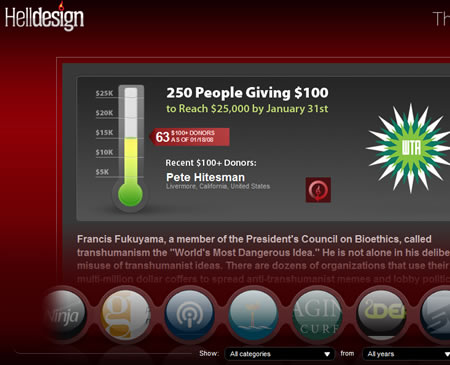
32- Helldesign

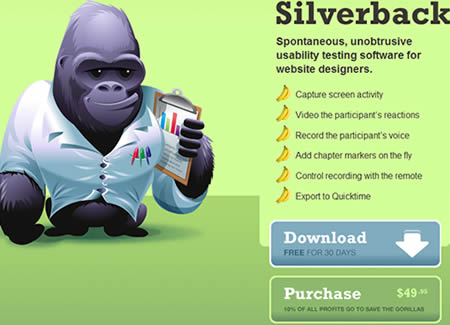
33- Silverbackapp

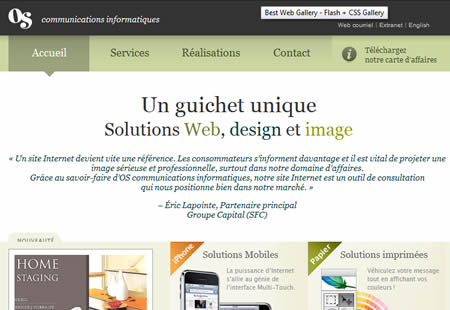
34- OS communications informatiques

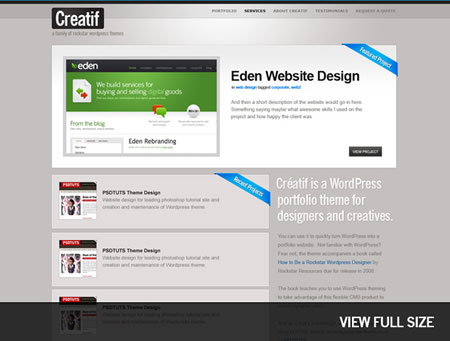
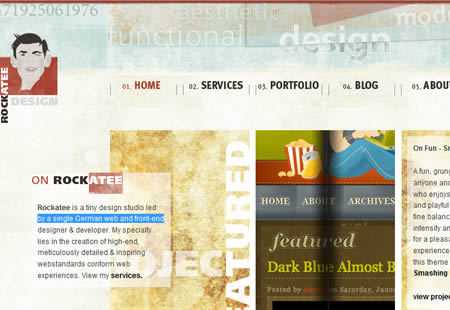
35- Rockatee

36- Darrenhoyt

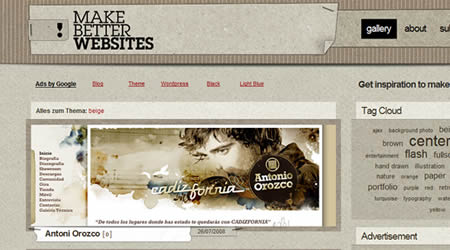
37- Makebetterwebsites

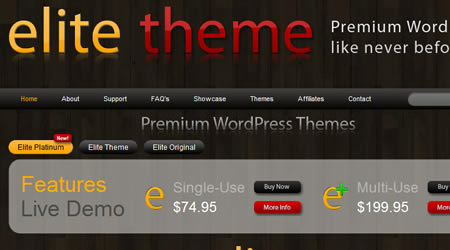
38- Elitetheme

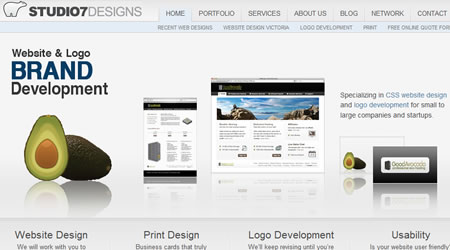
39- Studio7designs

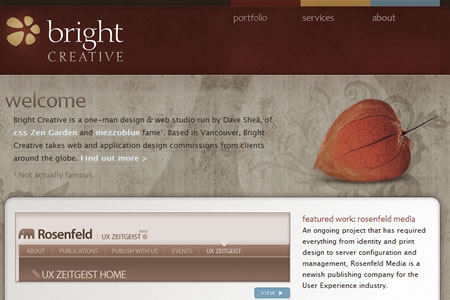
40- Brightcreative

(全文完)






















 1570
1570
 暂无认证
暂无认证



















zifangz: ok