无插件纯代码实现WordPress添加单独下载页面功能
如果我们选择的WordPress主题没有具备单页面下载功能的话,可以使用插件。不过老蒋还没有找到合适的插件来解决这个问题,这不应付这个功能,找到一个客户用到自定义下载页面给WordPress添加单独下载页面的功能办法。
第一、自定义下载页面模板
<?php
/*
template name: 下载模板页面
description: template for Git theme
*/
get_header();
$pid = isset( $_GET['pid'] ) ? trim(htmlspecialchars($_GET['pid'], ENT_QUOTES)) : '';
if( !$pid ) { wp_redirect( home_url() );}
$title = get_the_title($pid);
$values1 = get_post_custom_values('git_download_name',$pid);
empty($values1) ? Header('Location:/') : $theCode1 = $values1[0];
$values2 = get_post_custom_values('git_download_size',$pid);
empty($values2) ? Header('Location:/') : $theCode2 = $values2[0];
$values3 = get_post_custom_values('git_download_link',$pid);
empty($values3) ? Header('Location:/') : $theCode3 = $values3[0];
?>
<style type="text/css">#filelink a:hover{background:#4094EF none repeat scroll 0 0;color:#FFF!important;transition-duration:.3s;border-color:#FFF}#filelink a{margin:25px 15px 25px 0px;color:#4094EF!important;padding:5px 50px;font-family:微软雅黑,"Microsoft YaHei";font-size:19px;border:1px solid #4094EF;box-shadow:0 1px 3px rgba(0,0,0,.1)}</style>
<div class="wrap">
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php while (have_posts()) : the_post(); ?>
<div class="article-content">
<h2>资源信息</h2>
<div class="alert alert-success">
<ul class="infos clearfix">
<li>资源名称:<?php echo $theCode1; ?></li>
<li>文件大小:<?php echo $theCode2; ?></li>
<li>更新日期:<?php echo get_post($pid)->post_modified; ?></li>
</ul>
</div>
<h2>下载地址</h2>
<div id="filelink">
<center>
<?php
if ($theCode3) {
$git_download_links = explode("\n", $theCode3);
foreach ($git_download_links as $git_download_link) {
$git_download_link = explode(" ", $git_download_link);
echo '<a href="' . trim($git_download_link[0]) . '"target="_blank" rel="nofollow" data-original-title="' . esc_attr(trim($git_download_link[2])) . '" title="' . esc_attr(trim($git_download_link[2])) . '">' . trim($git_download_link[1]) . '</a>';
}
}
?>
</center>
</div>
<div class="clearfix"></div>
<h2>下载说明</h2>
<div class="alert alert-info" role="alert">下载说明;下载说明;下载说明;下载说明;下载说明;下载说明</div>
<h2>免责声明</h2>
<div class="alert alert-warning" role="alert">免责声明;免责声明;免责声明;免责声明;免责声明</div>
</div>
<?php endwhile; ?>
</main><!-- #main -->
</div><!-- #primary -->
</div><!-- .wrap -->
<?php get_footer();?>
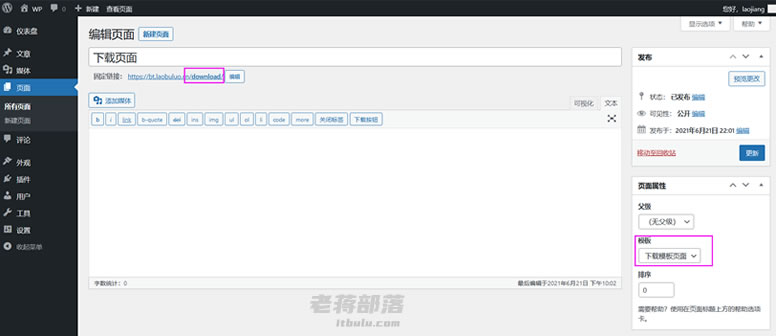
我们在当前的主题页面目录添加download.php页面模板。
然后,我们需要创建一个download的页面。

第二、下载页面功能代码
我们需要在功能页面添加小按钮。
//下载单页短代码
function page_download($atts, $content = null) {
return '<a class="lhb" href="'.site_url().'/download/?pid='.get_the_ID().'" target="_blank" rel="nofollow">点击下载</a>';
}
add_shortcode('pdownload', 'page_download');
//添加编辑器按钮
function download_tags($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'hy_download', '下载按钮', '[pdownload]', '' );
</script>
<?php
}
add_action('after_wp_tiny_mce', 'download_tags');

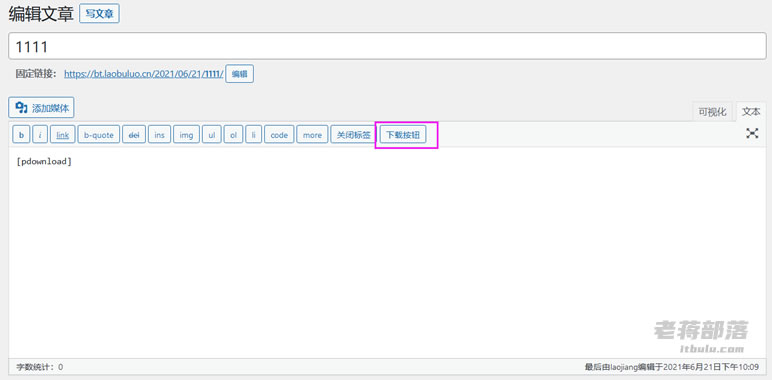
这里我们在编辑器文本页面可以看到多下载按钮。我们可以快捷添加。
第三、如何添加下载文件
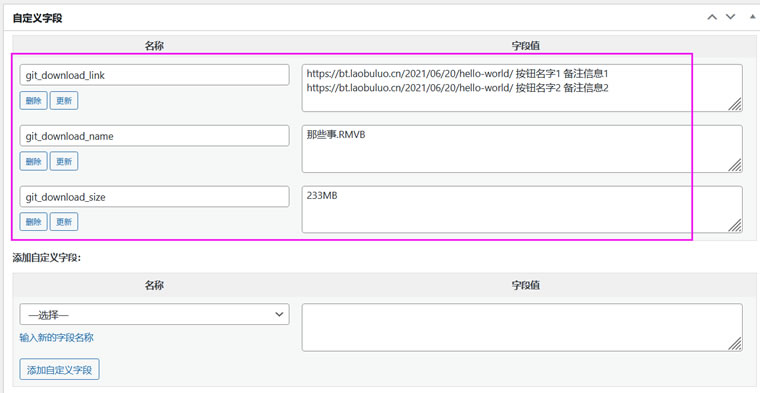
添加下载文件是通过自定义文本添加的。
git_download_name # 下载文件名称
git_download_size # 下载文件大小
git_download_link # 下载文件链接(格式为:链接 按钮名字 备注,每个内容中间用两个空格间隔)

这样我们就可以添加需要下载的文件。

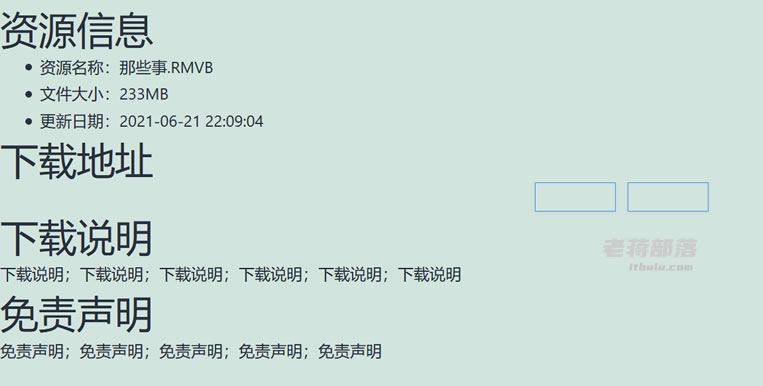
这里我们可以看到文章页面是有一个文字按钮连接,然后点击后可以看到下载单页面。
第四、后续做的事情
我们可以看到这个WordPress无插件实现单独页面下载功能是有的,但是还需要微调适配我们对应的主题样式。这个需要我们后续根据自己情况调整。
参考文档:https://gitcafe.net/archives/4225.html
本文出处:老蒋部落 » 无插件纯代码实现WordPress添加单独下载页面功能 | 欢迎分享( 公众号:老蒋朋友圈 )
相关推荐
-
Ordown插件创建WordPress单独下载页 支持百度网盘/360盘/自定义
-
 WordPress Download Manager下载管理器插件功能比较强大Pro需要付费
WordPress Download Manager下载管理器插件功能比较强大Pro需要付费 -
 Simple Download Monitor - 免费且简单的WordPress下载管理插件
Simple Download Monitor - 免费且简单的WordPress下载管理插件 -
 add_classname_to_parent_nav_link 函数给子菜单a标签添加属性
add_classname_to_parent_nav_link 函数给子菜单a标签添加属性 -
 WordPress 自定义导航判断有子菜单的导航添加自定义样式
WordPress 自定义导航判断有子菜单的导航添加自定义样式 -
 几类常用的WordPress插件推荐(WordPress必备性能提优插件)
几类常用的WordPress插件推荐(WordPress必备性能提优插件) -
 Typecho和WordPress对比优势和选择建议
Typecho和WordPress对比优势和选择建议 -
 Redirection插件升级报错"Cached Redirection detected"解决方案
Redirection插件升级报错"Cached Redirection detected"解决方案

 老蒋部落
老蒋部落


 Ordown插件创建WordPress单独下载页 支持百度网盘/360盘/自定义
Ordown插件创建WordPress单独下载页 支持百度网盘/360盘/自定义






