前两期分别给大家总结了获取标签的方法和设置样式的方法,如果想具体了解获取标签的方法和设置样式的方法,可以回复“获取标签”和“设置样式”到“HTML5学堂”公众号。在实现页面交互效果的时候,操作标签的内容是必不可少的,所以今天我们要给大家总结的是操作标签的内容。
本文内容概要:
1 innerHTML与outerHTML属性
2 innerText与outerText属性
3 课后作业
1 innerHTML与outerHTML属性
前几期我们接触了innerHTML属性,利用它来获取和设置标签的内容,具体我们来看一下innerHTML与outerHTML属性有什么区别?
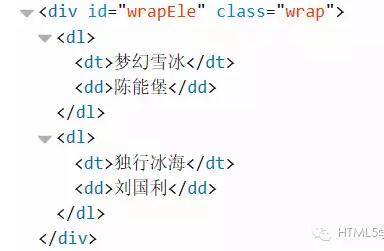
获取标签内容的实例:
-
<div class="wrap" id="wrapEle">
-
<dl>
-
<dt>梦幻雪冰</dt>
-
<dd>陈能堡</dd>
-
</dl>
-
<dl>
-
<dt>独行冰海</dt>
-
<dd>刘国利</dd>
-
</dl>
-
</div>
-
<script type="text/javascript">
-
var wrapObj = document.getElementById('wrapEle');
-
-
// 利用innerHTML和outerHTML属性获取标签的内容
-
console.log(wrapObj.innerHTML);
-
console.log(wrapObj.outerHTML);
-
</script>
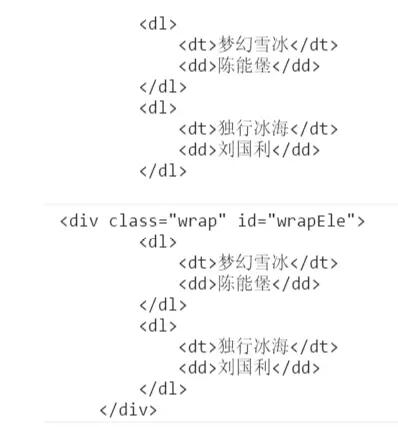
结果:
IE6~8

其它主流浏览器

代码分析:
-
innerHTML属性能够获取元素内的内容(包含标签),outerHTML属性能够获取元素内的内容(包含标签),但是会包含本身的元素;
-
IE6~8会将获取到的标签全部转换为大写形式。而谷歌、火狐会将内容按照原来的格式返回HTML,包括空格和缩进;
innerHTML设置标签内容的实例:
-
<div class="wrap" id="wrapEle">
-
<dl>
-
<dt>梦幻雪冰</dt>
-
<dd>陈能堡</dd>
-
</dl>
-
<dl>
-
<dt>独行冰海</dt>
-
<dd>刘国利</dd>
-
</dl>
-
</div>
-
<script type="text/javascript">
-
var wrapObj = document.getElementById('wrapEle');
-
-
// 利用innerHTML属性设置标签的内容
-
wrapObj.innerHTML = '利用innerHTML属性设置标签的内容';
-
</script>
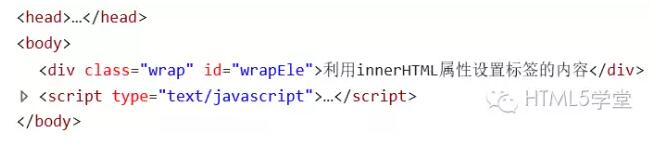
结果:

代码分析:
innerHTML属性替换标签内的所有内容,但是不包含本身(即当前调用的元素);
outerHTML设置标签内容的实例:
-
<div class="wrap" id="wrapEle">
-
<dl>
-
<dt>梦幻雪冰</dt>
-
<dd>陈能堡</dd>
-
</dl>
-
<dl>
-
<dt>独行冰海</dt>
-
<dd>刘国利</dd>
-
</dl>
-
</div>
-
<script type="text/javascript">
-
var wrapObj = document.getElementById('wrapEle');
-
-
// 利用outerHTML属性设置标签的内容
-
wrapObj.outerHTML = '利用outerHTML属性设置标签的内容';
-
</script>
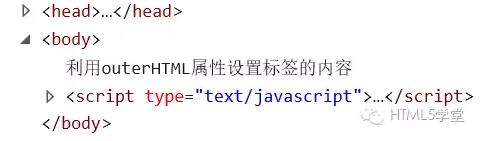
结果:

代码分析:
outerHTML属性替换标签内的所有内容,但是也会把本身给替换掉(如:id名为wrapEle的标签被替换了);
innerHTML与outerHTML属性总结
-
innerHTML和outerHTML :能够获取/设置元素的内容(元素内容可以包含标签);
-
在获取和设置的时候,innerHTML操作的是标签内的内容,outerHTML操作的是标签内的内容并且包含本身;
-
IE6~8会将获取到的标签全部转换为大写形式。而谷歌、火狐会将内容按照原来的格式返回HTML,包括空格和缩进;
2 innerText与outerText属性
能够操作标签内容的不仅仅只有innerHTML和outerHTML属性,还有innerText与outerText属性也可以操作标签的内容,具体我们往下看吧。
获取标签内容的实例:
-
<div class="wrap" id="wrapEle">
-
<dl>
-
<dt>梦幻雪冰</dt>
-
<dd>陈能堡</dd>
-
</dl>
-
<dl>
-
<dt>独行冰海</dt>
-
<dd>刘国利</dd>
-
</dl>
-
</div>
-
<script type="text/javascript">
-
var wrapObj = document.getElementById('wrapEle');
-
-
// 利用innerText和outerText属性获取标签的内容
-
console.log(wrapObj.innerText);
-
console.log(wrapObj.outerText);
-
</script>
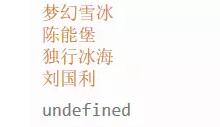
结果:
火狐浏览器下

其它主流浏览器

代码分析:
-
innerText与outerText属性获取标签内的内容(不包含标签,只获取文本内容);
-
火狐浏览器不支持outerText属性,所以获取的结果为undefined;
innerText设置标签内容的实例:
-
<div class="wrap" id="wrapEle">
-
<dl>
-
<dt>梦幻雪冰</dt>
-
<dd>陈能堡</dd>
-
</dl>
-
<dl>
-
<dt>独行冰海</dt>
-
<dd>刘国利</dd>
-
</dl>
-
</div>
-
<script type="text/javascript">
-
var wrapObj = document.getElementById('wrapEle');
-
-
// 利用innerText属性设置标签的内容
-
wrapObj.innerText = '利用innerText属性设置标签的内容';
-
</script>
结果:

代码分析:
innerText属性替换标签内的所有内容,但是不包含本身;
outerText设置标签内容的实例:
-
<div class="wrap" id="wrapEle">
-
<dl>
-
<dt>梦幻雪冰</dt>
-
<dd>陈能堡</dd>
-
</dl>
-
<dl>
-
<dt>独行冰海</dt>
-
<dd>刘国利</dd>
-
</dl>
-
</div>
-
<script type="text/javascript">
-
var wrapObj = document.getElementById('wrapEle');
-
-
// 利用outerText属性设置标签的内容
-
wrapObj.outerText = '利用outerText属性设置标签的内容';
-
</script>
结果:
火狐浏览器

其它主流浏览器

代码分析:
-
outerText属性替换标签内的所有内容,但是也会把本身给替换掉(如:id名为wrapEle的标签被替换了);
-
因为outerText不被火狐浏览器支持,所以在火狐浏览器下不能使用它操作标签的内容;
innerText与outerText属性总结
-
innerText ourterText :能够获取/设置元素的内容(元素内容是文本内容);
-
innerText与outerText获取标签内容的时候是具有相同功能;
-
innerText与outerText设置标签内容的时候,outerText属性替换标签内的所有内容,但是也会把本身给替换掉,innerText属性替换标签内的所有内容,但是不包含本身;
-
火狐浏览器不支持outerText属性;
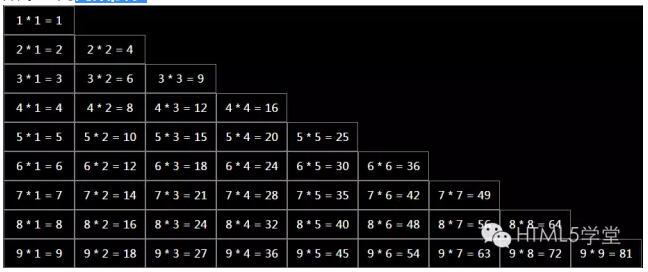
3 课后作业
效果:九九乘法表

基本要求:
-
布局需兼容IE9+、谷歌、火狐等浏览器
-
初始的结构代码如下:<div class="wrap clearfix"id="box"></div>
-
JavaScript代码不能超过20行
