色彩处理的5大颜色空间和区别
对一种颜色进行编码的方法统称为“颜色空间”或“色域”。用最简单的话说,世界上任何一种颜色的“颜色空间”都可定义成一个固定的数字或变量。
1)RGB颜色空间
该模型用于彩色监视器和一大类彩色视频摄像。
RGB色彩模式是工业界的一种颜色标准,是通过对红®、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的。

RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。RGB是从颜色发光的原理来设计定的,RGB(红、绿、蓝)只是众多颜色空间的一种。
 采用这种编码方法,每种颜色都可用三个变量来表示-红色绿色以及蓝色的强度。记录及显示彩色图像时,RGB是最常见的一种方案。RGB在编码时也会有多种组合方式,在WPU中使用的是RGB24格式,使用24位来表示一个像素,RGB分量都用8位表示,取值范围为0-255。
采用这种编码方法,每种颜色都可用三个变量来表示-红色绿色以及蓝色的强度。记录及显示彩色图像时,RGB是最常见的一种方案。RGB在编码时也会有多种组合方式,在WPU中使用的是RGB24格式,使用24位来表示一个像素,RGB分量都用8位表示,取值范围为0-255。
RGB(红绿蓝)是依据人眼识别的颜色定义出的空间,可表示大部分颜色。但在科学研究一般不采用RGB颜色空间,因为它的细节难以进行数字化的调整。它将色调,亮度,饱和度三个量放在一起表示,很难分开。它是最通用的面向硬件的彩色模型。

2)CMYK颜色空间
CMYK也称作印刷色彩模式,顾名思义就是用来印刷的。
它和RGB相比有一个很大的不同:RGB模式是一种屏幕显示发光的色彩模式,你在一间黑暗的房间内仍然可以看见屏幕上的内容;
CMYK是一种用于印刷品依靠反光的色彩模式,我们是怎样阅读报纸的内容呢?是由阳光或灯光照射到报纸上,再反射到我们的眼中,才看到内容。它需要有外界光源,如果你在黑暗房间内是无法阅读报纸的。
只要在屏幕上显示的图像,就是RGB模式表现的。只要是在印刷品上看到的图像,就是CMYK模式表现的。比如期刊、杂志、报纸、宣传画等,都是印刷出来的,那么就是CMYK模式的了。
CMY是工业印刷采用的颜色空间。它与RGB对应。简单的类比RGB来源于是物体发光,而CMY是依据反射光得到的。具体应用如打印机:一般采用四色墨盒,即CMY加黑色墨盒
3)Lab颜色空间
RGB模式是一种发光屏幕的加色模式,CMYK模式是一种颜色反光的印刷减色模式。而Lab模式既不依赖光线,也不依赖于颜料,它是CIE组织确定的一个理论上包括了人眼可以看见的所有色彩的色彩模式。
Lab颜色模型是由CIE(国际照明委员会)制定的一种色彩模式。自然界中任何一点色都可以在Lab空间中表达出来,它的色彩空间比RGB空间还要大。另外,这种模式是以数字化方式来描述人的视觉感应, 与设备无关,所以它弥补了RGB和CMYK模式必须依赖于设备色彩特性的不足。由于Lab的色彩空间要比RGB模式和CMYK模式的色彩空间大。这就意味着RGB以及CMYK所能描述的色彩信息在Lab空间中都能 得以影射。
Lab颜色模型取坐标Lab,其中L亮度;
a的正数代表红色,负端代表绿色;
b的正数代表黄色, 负端代表兰色。
一般RGB转换成CMYK都先经Lab的转换。
4)HSI颜色空间
HSI颜色空间是为了更好的数字化处理颜色而提出来的。有许多种HSX颜色空间,其中的X可能是V,也可能是I,依据具体使用而X含义不同。H是色调,S是饱和度,I是强度。
RGB和CMY颜色模型都是面向硬件的,而HSI颜色模型是面向用户的。

HSI颜色空间
HSI模型属于色亮分离的颜色空间,其建立基于两个重要的事实:
I分量与图像的彩色信息无关;
H和S分量与人感受颜色的方式是紧密相联的。这些特点使得HSI模型非常适合彩色特性检测与分析。
HSI模型是美国色彩学家孟塞尔(H.A.Munseu)于1915年提出的,它反映了人的视觉系统感知彩色的方式,用色调(Hue)、色饱和度(Saturation或Chroma)和亮度 (Intensity,value或Brightness或Lightness)来描述色彩其中,色调与光波的波长有关,它表示人的感官对不同颜色的感受,如红色、绿色、蓝色等,它也可表示一定范围的颜色,如暖色、冷色等。饱和度 表示颜色的纯度,纯光谱色是完全饱和的,加入白光会稀释饱和度。饱和度越大,颜色看起来就会越鲜艳,反之亦然。亮度 对应成像亮度和图像灰度,是颜色的明亮程度。
HSI色彩空间可以用一个圆锥空间模型来描述。虽然这种圆锥模型相当复杂,但确能把色调、亮度和色饱和度的变化情形表现得很清楚。为了便于色彩处理和识别,人的视觉系统经常采用HSI色彩空间, 它比RGB色彩空间更符合人的视觉特性。在图像处理和计算机视觉中大量算法都可在HSI色彩空间中方便地使用,它们可以分开处理而且是相互独立的。因此,在HSI色彩空间可以大大简化图像分析和处理的工作量。HSI色彩空间和RGB色彩空间只是同一物理量的不同表示法,因而它们之间存在着转换关系。
(a)HSV/HSB颜色空间
HSV 模型在 1978 年由埃尔维•雷•史密斯创立。
HSV(Hue Saturation Value)颜色空间是根据颜色的直观特性,由A. R. Smith在1978年创建的一种颜色空间, 也称六角锥体模型(Hexcone Model)。
这个模型中颜色的参数分别是:色相或色调(H:hue),饱和度(S:saturation),亮度(V:value)。
这是根据人观察色彩的生理特征而提出的颜色模型,人的视觉系统对亮度的敏感度要强于色彩值,这也是为什么计算机视觉中通常使用灰度即亮度图像来处理的原因之一。
HSB 和 HSV 是是一样的,只是叫法不同, Brightness明度/Value亮度 叫法不一样而已。

H 指的是色相(Hue),就是颜色名称,例如“红色”、“蓝色”;
S 指的是饱和度(Saturation),即颜色的纯度;

色相H:用角度度量,取值范围为0°~360°,从红色开始按逆时针方向计算,红色为0°,绿色为120°,蓝色为240°。它们的补色是:黄色为60°,青色为180°,品红为300°;
饱和度S:取值范围为0.0~1.0;
亮度V:取值范围为0.0(黑色)~1.0(白色)

(b)HSL颜色空间
HSL 稍微有一些不同,Hue(色相)和 HSB/HSV 模式中一样用数值表示,但是, S,同样代表“饱和度”,定义不一样,且需要转换。 L 代表亮度,和 Brightness/Value 不一样。Brightness(明度)是被认为是”光的量“,可以是任何颜色。而 Lightness(亮度)是作为”白的量“来理解的。Saturation(饱和度)不一样,因为在两个模型中,饱和度都按比例缩放以适应明度或亮度的定义。
HSL代表色相(Hue),饱和度(Saturation)和亮度(Lightness),通常也称为HLS。HSV代表色相,饱和度和值(Value)。注意HSL 和HSV的两个H的含义是相同的,而饱和度的定义是不同的,虽然都叫饱和度,从后面的定义可以看出二者的不同。
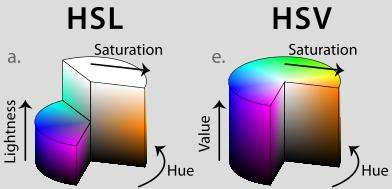
HSL 和 HSV 二者都把颜色描述在圆柱体内的点,这个圆柱的中心轴取值为自底部的黑色到顶部的白色而在它们中间是的灰色,绕这个轴的角度对应于“色相”,到这个轴的距离对应于“饱和度”,而沿着这个轴的距离对应于“亮度”,“色调”或“明度”。 HSV 以人类更熟悉的方式封装了关于颜色的信息:“这是什么颜色?深浅如何?明暗如何?”。HSL 颜色空间类似于 HSV,在某些方面甚至比它还好。HSL的模型为双圆锥形状。
这两种表示在用目的上类似,但在方法上有区别。二者在数学上都是圆柱,但 HSV(色相,饱和度,明度)在概念上可以被认为是颜色的倒圆锥体(黑点在下顶点,白色在上底面圆心),HSL 在概念上表示了一个双圆锥体和圆球体(白色在上顶点,黑色在下顶点,最大横切面的圆心是半程灰色)。下图给出了HSL和HSV的圆柱模型。

5)YUV/YCbCr颜色空间
YUV是通过亮度-色差来描述颜色的颜色空间。
YUV颜色空间属于非线性亮度/色度(luma/chroma)型颜色空间,用一个分量表示非色彩的感知,用两个独立的分量表示色彩的感知。
亮度信号经常被称作Y,色度信号是由两个互相独立的信号组成。视颜色系统和格式不同,两种色度信号经常被称作UV或PbPr或CbCr。这些都是由不同的编码格式所产生的,但是实际上,他们的概念基本相同。在DVD中,色度信号被存储成Cb和Cr(C代表颜色,b代表蓝色,r代表红色)。
YUV的发明是由于彩色电视与黑白电视的过渡时期。黑白视频只有Y(Luma,Luminance)视频,也就是灰阶值。到了彩色电视规格的制定,是以YUV/YIQ的格式来处理彩色电视图像,把UV视作表示彩度的C(Chrominance或Chroma),如果忽略C信号,那么剩下的Y(Luma)信号就跟之前的黑白电视频号相同,这样一来便解决彩色电视机与黑白电视机的兼容问题。
彩色图像记录的格式,常见的有RGB、YUV、CMYK等。彩色电视最早的构想是使用RGB三原色来同时传输。这种设计方式是原来黑白带宽的3倍,在当时并不是很好的设计。RGB诉求于人眼对色彩的感应,YUV则着重于视觉对于亮度的敏感程度,Y代表的是亮度,UV代表的是彩度(因此黑白电影可省略UV,相近于RGB),分别用Cr和Cb来表示,因此YUV的记录通常以Y:UV的格式呈现。 YUV主要用于优化彩色视频信号的传输,使其向后相容老式黑白电视。与RGB视频信号传输相比,它最大的优点在于只需占用极少的频宽(RGB要求三个独立的视频信号同时传输)。
因为UV分别代表不同颜色信号,所以直接使用R与B信号表示色度的UV。也就是说UV信号告诉了电视要偏移某象素的的颜色,而不改变其亮度。或者UV信号告诉了显示器使得某个颜色亮度依某个基准偏移。UV的值越高,代表该像素会有更饱和的颜色。
其中的Y、U、V几个字母不是英文单词的组合词,Y代表亮度,其实Y就是图像的灰度值;UV代表色差,U和V是构成彩色的两个分量。采用YUV色彩空间的重要性是它的亮度信号Y和色度信号U、V是分离的。如果只有 Y信号分量而没有U、V信号分量,那么这样表示的图像就是黑白灰度图像。彩色电视采用YUV空间正是为了用亮度信号Y解决彩色电视机与黑白电视机的相容问题,使黑白电视机也能接收彩色电视信号。
广播、视频和成像标准使用YUV色彩空间还有一个重要的原因,就是与人的视觉系统很有关系。人类的眼睛对低频信号比对高频信号具有更高的敏感度。事实上,人类的眼睛对明视度的改变也比对色彩的改变要敏感的多。因此对人类而言,Y分量比U分量重要,根据人眼的这一特征,在不使用任何复杂算法的前提下, 可以适当地抛弃U和V分量以达到压缩的目的,这就是部分取样(subsampling)。
YUV与YCrCb的区别:YCrCb颜色空是由YUV颜色空间派生的一种颜色空间。YCbCr是在世界数字组织视频标准研制过程中作为ITU-R BT.601建议的一部分,其实是YUV经过缩放和偏移的翻版。YCrCb中的Y与YUV中的Y含义一致,Cb、Cr同样都指色彩,只是在表示方法上不同。YCbCr中,Y是指亮度分量,Cb指蓝色色度分量,而Cr指红色色度分量。在YUV家族中,YCbCr是在计算机系统中应用最多的成员,其应用领域很广泛,JPEG、MPEG均采用此格式。一般人们所讲的YUV大多是指YCbCr。YCbCr有许多取样格式。
颜色空间的区别
显示器中采用的RGB颜色空间是基于物体发光定义的(RGB正好对应光的三原色:Red,Green,Blue);工业印刷中常用的CMY颜色空间是基于光反射定义的(CMY对应了绘画中的三原色:Cyan,Magenta,Yellow);HSV、HSL两个颜色空间都是从人视觉的直观反映而提出来的(H是色调,S是饱和度,I是强度)。
RGB和CMYK的区别
RGB是发光三原色红绿蓝混合而成,每个颜色等级从0~255,可以组成1670万种颜色。它的模式只有加色,即几种颜色混合得到另一种颜色。这种情况下,可以通过发光元件(比如我们的显示屏等)直接到达人眼,被我们感知。那么,在现实生活中,大多数物体可不是直接自身能发光的,它们是通过光的反射才能被我们感知。
___这里RGB和CMYK最大的不同来了。RGB自身能够发光,从而进入人眼被识别。而现实的物体能被看见是因为反射,反射光进去人眼。因为是反射,当光源(大自然光为白,红绿蓝光相互融合)照到一个物体上,这个物体本身是会吸收一部分颜色后才会折射。比如阳光照在青色墙上,这个墙会吸收掉青色的互补色红色,光还剩下的两种颜色绿黄混合成为青色,被我们感知。如果说世界上物体没有吸收光部分颜色的话,大家只能看到白。唯一能看到颜色只有能发光的光源,比如显示器。也就是说,RGB是“英雄本色”,CMYK是让我们自己不要一些颜色(就是说物体自动吸收部分颜色),从而形成不同颜色。而且RGB的话红绿蓝混合为白色(255 255 255),黑色是(0 0 0),CMYK模式的话青酒红黄色混合为黑色(100 100 100 ),白色(0 0 0)。
___所以RGB因为是不同颜色混合得到另一种颜色,中间无颜色损失,而且混合趋近于白,所以我们说它是加色模式。而CMYK是被吸收了某种颜色后光源剩下的颜色混合形成的颜色,且越混合,颜色会被相互吸收,便无光反射的人眼从而形成黑色,所以我们说它是减色。
___CMYK是基于自然的光吸收而提出的色彩模式’,而打印出的产品肯定也是在自然中要光吸收的,所以才会应用CMYK模式来打印。同RGB能够显示的色比CMYK多,既然多了,那么有可能在电脑上显示的颜色打印时却没有,那么只能由计算机从CMYK模式中自动取一种相近色,这就会导致变灰失真。CMYK的颜色域就要小,要把颜色打印出来,就必须用油墨,现在的油墨纯度无法达到百分百,所以肯定会少一些颜色,CMYK准确地说是CMY,纯粹的CMY颜料在混合时无法达到最黑的效果,因为油墨总量是有限制的,而且光谱吸收也没那么理想化,因此掺加K (Black),用来代替,这就是为什么打印用CMYK。之所以使用“K”而不用“B”,主要是因为区别RGB的“B”(Blue).在CMYK模式下,C+M+Y=暗红色(之所以会呈现出暗红色,主要是因为现实中由于生产技术的限制,纯度得不到保证,实际难以混合出纯正的黑色,只能依靠提纯的黑色加以混合).当C、M、Y无法混合出纯正的黑色时,可以直接使用提纯的黑色代替,节省油墨。
___所以两种模式的区别根本区别 一个加色模式 一个减色模式. 一个在显示器上看,可以保证颜色的纯度。 一个要以油墨打印出来,我们才可以看.因为需要把颜色打印出来,才必须要知道自然的颜色模式和显示器的颜色模式有什么不同,才有了这两种模式的划分。
RGB与CMYK综合对比:色彩模式:RGB:依靠发光的色彩模式(无光环镜下可见)CMYK:依靠反光的色彩模式(无光环境下不可见)应用领域:RGB主要应用于显示器领域。(简单认为是自然界的颜色)CMYK主要应运于印刷制品领域,例如期刊、杂志、报纸、宣传册等。(简单认为是印刷颜色)混合原理:RGB:加色混合RGB均为0时,呈现黑色;RGB均为255时,呈现白色。CMY:减色混合CMY均为0时,呈现白色;CMY均为100%时,呈现黑色(不纯)。
颜色空间中的 HSL、HSV、HSB区别
RGB 是对机器很友好的色彩模式,但并不够人性化,因为我们对色彩的认识往往是”什么颜色?鲜艳不鲜艳?亮还是暗?”。
HSL 模式和 HSV(HSB) 都是基于 RGB 的,是作为一个更方便友好的方法创建出来的。
HSB 为 色相,饱和度,明度,
HSL 为 色相,饱和度,亮度,
HSV 为色相,饱和度,明度。
HSB 和 HSV 是是一样的,只是叫法不同,
HSL 则还有一些细微的区别:
在所有的情况下,
H(Hue) 代表色相,
S(Saturation) 代表饱和度。
Hue(色相)是指取值范围在0-360°的圆心角,每个角度可以代表一种颜色。
B 在 HSB 模式中是 Brightness 的意思,
V 在 HSV 中是值,但是所表述的是一个东西:对光的量或光源的功率的感知。
色相和明度(值)可以在0 - 1或者0% - 100%间取值。

HSL 稍微有一些不同,
Hue(色相)和 HSB/HSV 模式中一样用数值表示,但是,
S,同样代表“饱和度”,定义不一样,且需要转换。
L 代表亮度,和 Brightness/Value 不一样。
Brightness(明度)是被认为是”光的量“,可以是任何颜色。
而 Lightness(亮度)是作为”白的量“来理解的。
Saturation(饱和度)不一样,
因为在两个模型中,饱和度都按比例缩放以适应明度或亮度的定义。
http://www.ppmy.cn/news/311512.html
相关文章

【其它】颜色的知识--亮度、色相、饱和度、对比度

色相、饱和度、明度定义

灰度、灰度级、分辨率、像素值 概念解析

APP全局色彩饱和度修改

理解图像中基本概念:色调、色相、饱和度、对比度、亮度

检测色卡饱和度和色彩偏差

亮度对比度色调饱和度最佳_色彩三要素之—— “饱和度”

Android色彩特效处理之色调、饱和度、亮度、ColorMatrix精炼详解
- Python知识点:如何使用Python进行智能合约开发(Solidity、Web3.py)
- 数据湖 Data Lake-概述
- Kubernetes从零到精通(11-CNI网络插件)
- 网络编程问题解答
- React学习day07-ReactRouter-抽象路由模块、路由导航、路由导航传参、嵌套路由、默认二级路由的设置、两种路由模式
- PG198-jesd204-phy阅读笔记