微信小程序制作日常生活首页
1、手机上效果预览
不知道为啥上传后是如此的高糊画质(手机画质很好)
微信小程序日常生活首页手机效果演示
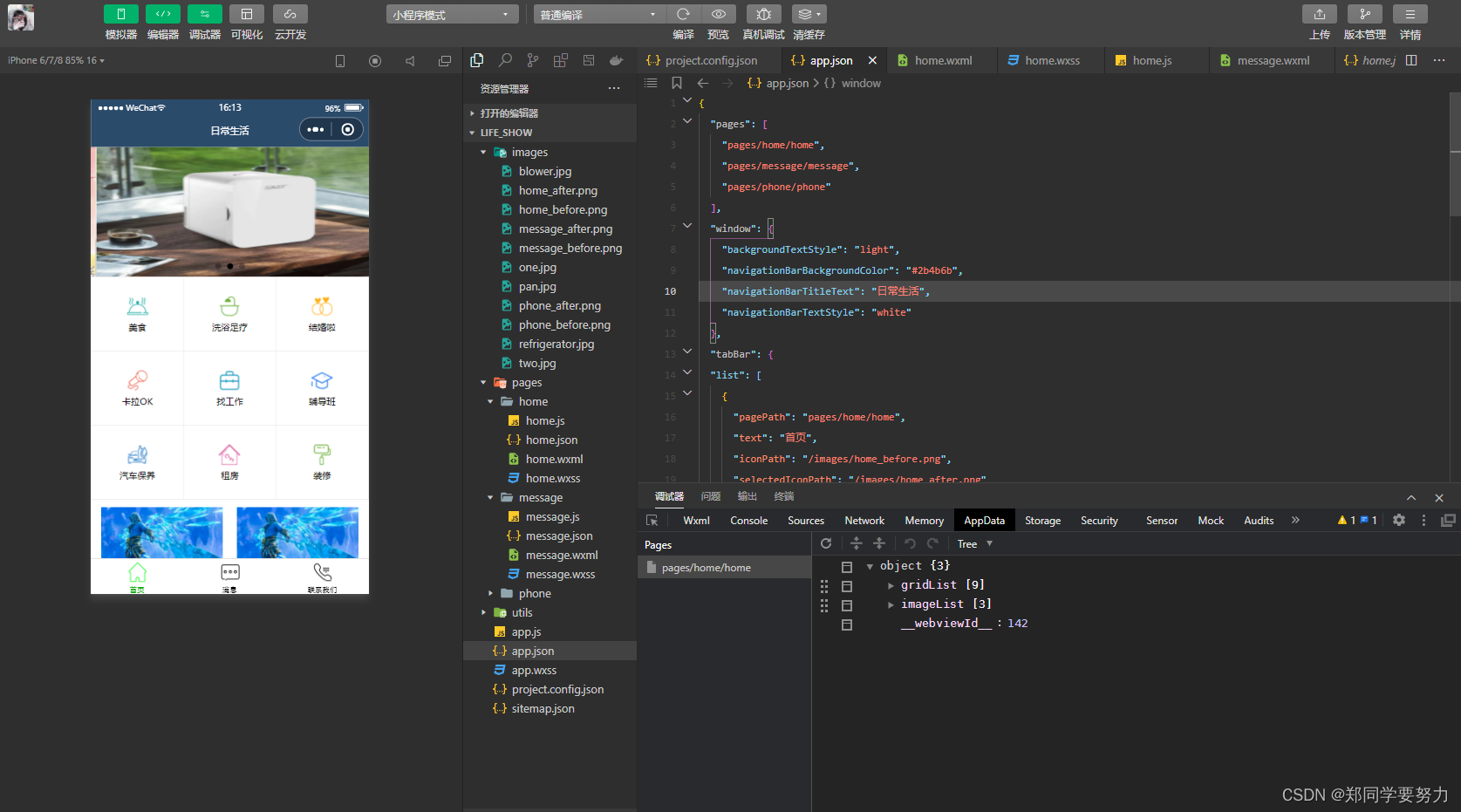
2、开发者工具效果图

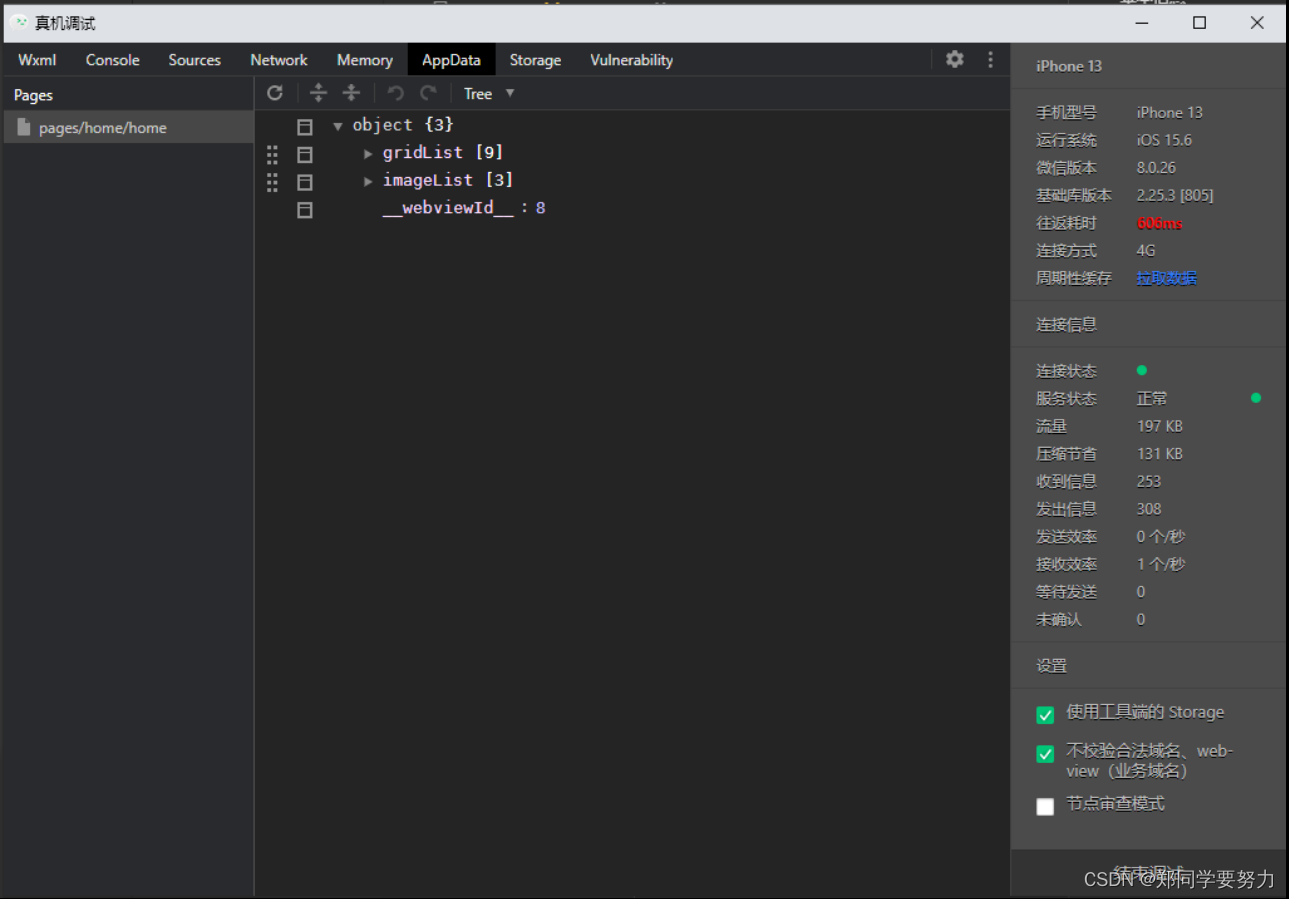
3、真机调试

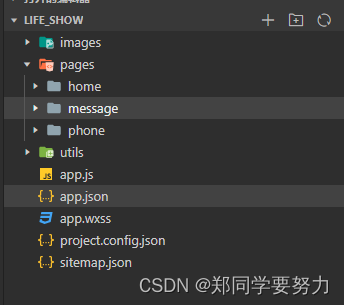
4、项目的目录结构

5、核心代码
5.1 app.json
{
"pages": [
"pages/home/home",
"pages/message/message",
"pages/phone/phone"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#2b4b6b",
"navigationBarTitleText": "日常生活",
"navigationBarTextStyle": "white"
},
"tabBar": {
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/home_before.png",
"selectedIconPath": "/images/home_after.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/message_before.png",
"selectedIconPath": "/images/message_after.png"
},
{
"pagePath": "pages/phone/phone",
"text": "联系我们",
"iconPath": "/images/phone_before.png",
"selectedIconPath": "/images/phone_after.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
5.2 首页的代码
<!--pages/home/home.wxml-->
<!-- <text>pages/home/home.wxml</text> -->
<!-- 轮播图区域 -->
<swiper autoplay circular indicator-dots>
<swiper-item wx:for="{{imageList}}" wx:key="id">
<image src="{{item.image}}"></image>
</swiper-item>
</swiper>
<!-- 九宫格 -->
<view class="grid-list">
<view class="grid-item" wx:for="{{ gridList}}" wx:key="id">
<image src="{{item.icon}}"></image>
<text>{{item.name}}</text>
</view>
</view>
<!-- 图片区域 -->
<view class="img-box">
<image src="/images/two.jpg" mode="widthFix"></image>
<image src="/images/two.jpg" mode="widthFix"></image>
</view>
5.3 对应的数据
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
// 存放轮播图数据的列表
imageList:[
{id:1,image:"/images/one.jpg"},
{id:2, image:"/images/refrigerator.jpg"},
{id:3, image:"/images/pan.jpg"}
],
// 存放九宫格数据的列表
gridList:[]
},
//获取九宫格数据的方法
getGridList(){
wx.request({
url: 'https://www.escook.cn/categories',
method: 'GET',
success: (res) =>{
this.setData({
gridList: res.data
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getGridList()
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
6、友情提示
- 1、需要配置导航栏的效果(在app.json中进行配置 在windows中配置)
- 2、配置tabBar效果(在app.json中进行配置、需要额外增加tabBar)
- 3、实现轮播图效果(知道
swiper的使用、可以创建数组对象、图片地址可以是项目中的静态资源图片、也可以是联网图片(这里是项目中的静态资源)) - 4、实现九宫格效果(数据来自网络请求 (需要掌握网络请求相关的知识))
- 5、实现图片布局
7、完整的项目代码
地址链接: https://download.csdn.net/download/weixin_43304253/86401914
微信小程序制作日常生活首页的更多相关文章
- 微信小程序电商实战-首页(上)
嗨,大家好!经过近两周的精心准备终于开始微信小程序电商实战之路喽.那么最终会做成什么样呢?当然可以肯定不会只做一个静态demo哦,先把我们小程序电商实战的整体架构发出来晒一下,请看下图: 架构图. ...
- (二)校园信息通微信小程序从后台获取首页的数据笔记
在从后台获取数据之前,需要先搭建好本地服务器的环境. 确保Apache,MySql处于开启状态.下图为Apache,MySql处于开启时状态 然后进入后台管理平台进行字段和列表的定义 然后在后台添加数 ...
- 微信小程序制作家庭记账本之一
制作的第一天,思索着制作手机端APP还是微信小程序,首先是想到制作APP但是各种收费让我不得不换一条路,所以开始制作小程序,下载了微信小程序开发工具,试着学习制作方法,但是似乎没有成效,但我坚信要一步 ...
- 微信小程序制作个人简历
使用微信小程序云开发制作自己的个人简历,简单高效. 首先需要了解小程序的基本结构以及云开发模式,及一些css样式基础. 使用小程序云数据库.vant组件库实现简历内容. 最终效果如下: 首先申请个人微 ...
- 微信小程序实现“鲜肉APP”首页效果
项目地址http://git.oschina.net/djcx/WeiXinXiaoChengXu/tree/master 如果您觉得不错,记得给一个star 由于微信小程序目前是当下趋势,正好昨天弄 ...
- 微信小程序框架分析小练手(二)——天气微信小程序制作
简单的天气微信小程序. 一.首先,打开微信开发者工具,新建一个项目:weather.如下图: 二.进入app.json中,修改导航栏标题为“贵州天气网”. 三.进入index.wxml,进行当天天气情 ...
- 微信小程序-制作简易豆瓣笔记
demo截图: 图书: 电影: 共工欲善其事,必先利其器: 小程序编辑器下载地址 : https://mp.weixin.qq.com/debug/wxadoc/dev/dev ...
- 微信小程序onlaunch异步,首页onLoad先执行?
按照原理是小程序初始化时会先触发APP里的onLaunch事件,之后再执行页面Page里的onLoad事件.但实际请求时在onLaunch事件中请求获取数据,等待返回值的时候Page里的onLoad事 ...
- 微信小程序onLaunch异步,首页onLoad先执行?
本来按照事件顺序,小程序初始化时触发App里的onLaunch,后面再执行页面Page里的onLoad,但是在onLaunch里请求获取是否有权限,等待返回值的时候Page里的onLoad事件就已经执 ...
随机推荐
- LabView、CVI、MeasurementStudio三者之间的区别
LabView是NI公司傻瓜化的图形操作测试开发工具: CVI是NI公司C语言风格的测试开发语言,当然也是工具: Measurement Studio是面向一直使用微软开发工具如VC.C#的那些开发人 ...
- 清理忽略springboot控制台启动的banner和启动日志
清理忽略springboot控制台启动的banner和启动日志 1.springboot的banner spring: main: banner-mode: off 2.mybatis-plus的ba ...
- 一般处理程序ashx接入微信服务器配置
首先在威信后台填写服务器相关配置,这里按照说明直接填写就好了.配置提交前在需要在我们服务端先准备号接受微信请求的url,对请求内容做验证. 1.准备接口配置信息 A.服务器URL 该URL用于开发者接 ...
- JVM内存模型和结构详解(五大模型图解)
JVM内存模型和Java内存模型都是面试的热点问题,名字看感觉都差不多,实际上他们之间差别还是挺大的. 通俗点说,JVM内存结构是与JVM的内部存储结构相关,而Java内存模型是与多线程编程相关@mi ...
- Win10文件、文件夹被占用解决方法
有时删除文件/弹出移动硬盘的时候会出现文件或文件夹或磁盘被占用的情况,从而无法删除文件/文件夹或安全弹出移动硬盘.这时可以在资源管理器中搜索该文件.文件夹,来找到对应的程序. 使用了以下链接中的方法, ...
- Java 数字转汉字
阿拉伯数字转汉字 public static String number2chinese(int src) { final String num[] = {"零", "一 ...
- Go语言 WaitGroup 详解
你必须非常努力,才能看起来毫不费力! 微信搜索公众号[ 漫漫Coding路 ],一起From Zero To Hero ! 前言 在前面的文章中,我们使用过 WaitGroup 进行任务编排,Go语言 ...
- Go语言Tips
时间日期格式化 time.Now().Format("2006-01-02") 原生DefaultServeMux支持restful路由 ref: https://towardsd ...
- Word 常识备忘录
一句科普 名词解释 左右页边距 正文到纸左右两边之间的间距. 分页符 分页符是分页的一种符号,上一页结束以及下一页开始的位置. 分栏符 分栏的页面使用分栏符可以使一列分栏的段落排列到另一栏. 邮件合并 ...
- pre 预格式化文本标签
预格式化指的是保留文本在源代码中的格式,页面中显示的和源代码中的效果完全一致.例如,原封不动地保留文本中的空白.空格.制表符等. 除非使用<pre/>标签包裹的文本,否则,浏览器不显示和源 ...
